
Atouts
- Outil simple, efficace et ludique ;
- Gratuit ;
- Affichez/animez ce que bon vous semble ;
- Parfait pour les tutoriaux et la formation ;
- Pour tous, photographes, illustrateurs, infographistes 3D, web designers, etc. ;
- Pour projets perso. ou commerciaux ;
- Fini les images placées basiquement les unes sous les autres rendant toute comparaison impossible ;
- Faites impression en utilisant un nouveau concept d'affichage Web ;
- Multi plate-forme et prochainement pour iOS ! ;
- Noms de class préfixés pour réduire/éliminer les risques de conflits avec d'autres fonctions.
Licence

« Rewind|Forward • Fonction d'animation » de Édouard Puginier est mis à disposition selon les termes de la licence Creative Commons Attribution - Partage dans les Mêmes Conditions 4.0 International.
Les autorisations au-delà du champ de cette licence peuvent être obtenues à https://tazintosh.com/contact/.
Bibliographie
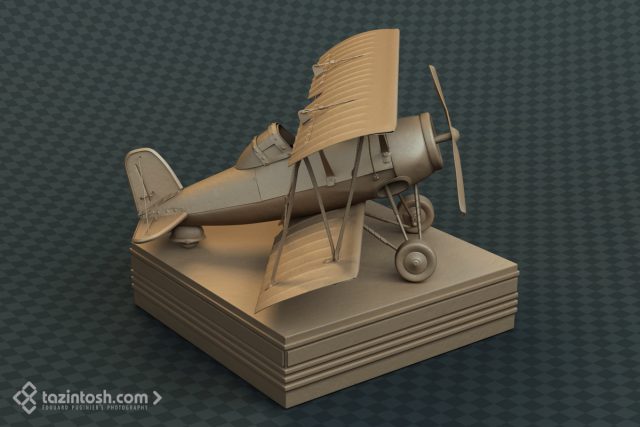
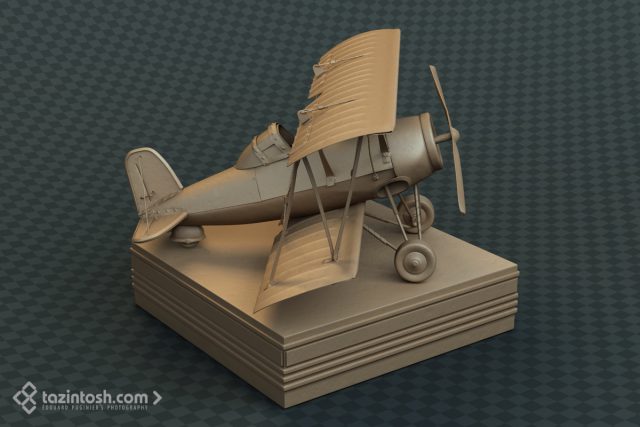
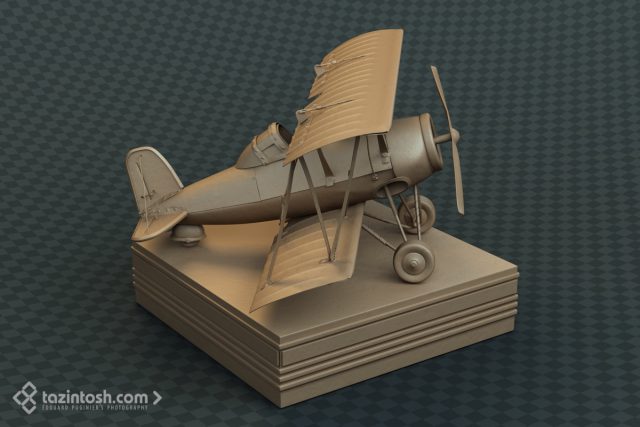
La fonction Rewind|Forward offre un large panel d'utilisations. Que vous soyez photographe, illustrateur, infographiste 3D, web designer, formateur, etc., elle saura vous aider à mettre en valeur vos propres créations, formations ou tutoriaux ; sans jamais perdre de vue l'efficacité et la simplicité pour l'utilisateur. Les exemples ci-dessous seront je l'espère suffisamment variés pour pleinement apprécier le champ d'application offert. Noter qu'afin d'illustrer les étapes d'installation décrites à la suite de cet article, le code source de chaque démonstration est disponible juste au dessous de chacune d'entres elles.
- 3D
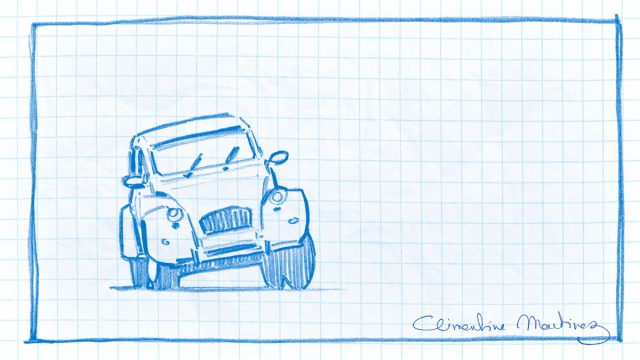
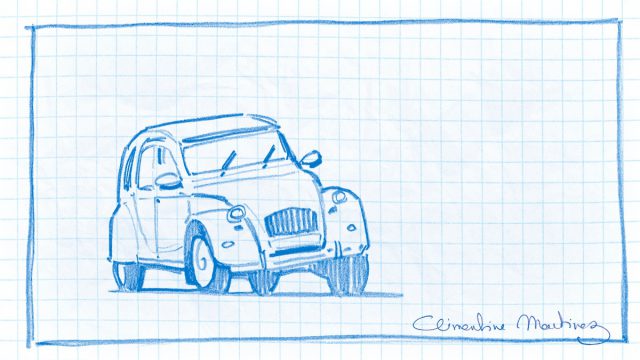
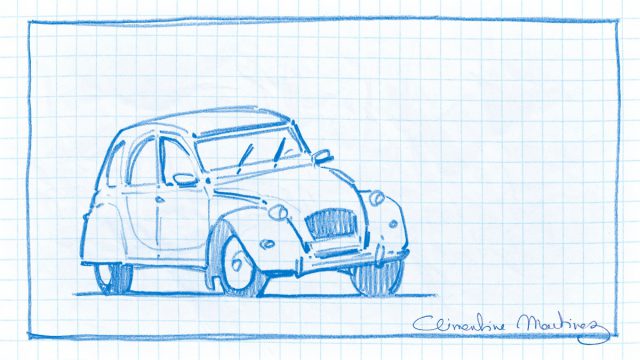
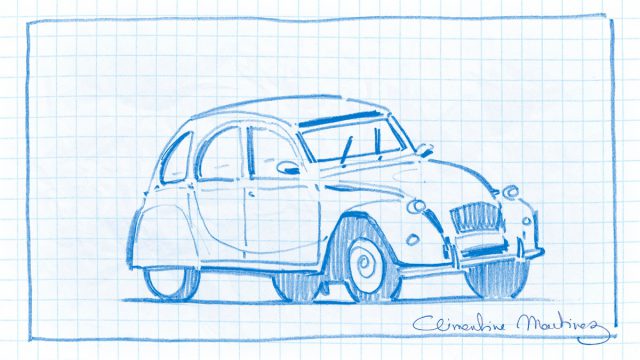
- Dessins animés
- Étapes de retouche photo
- Prises de vue en rafale
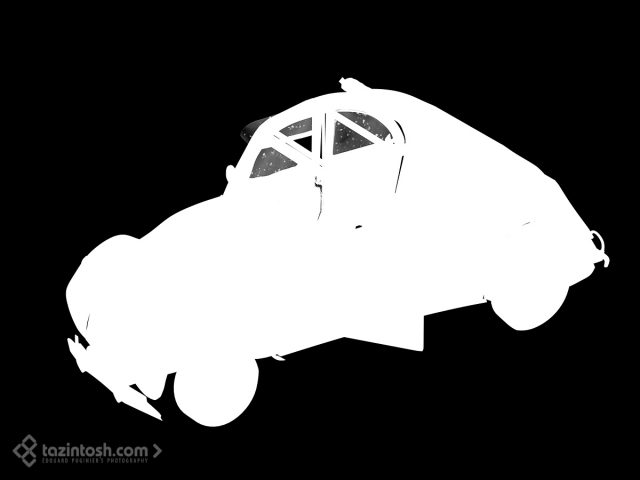
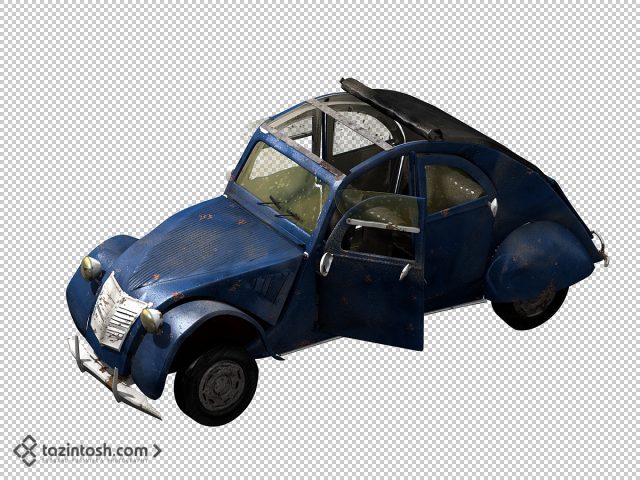
- Compositing
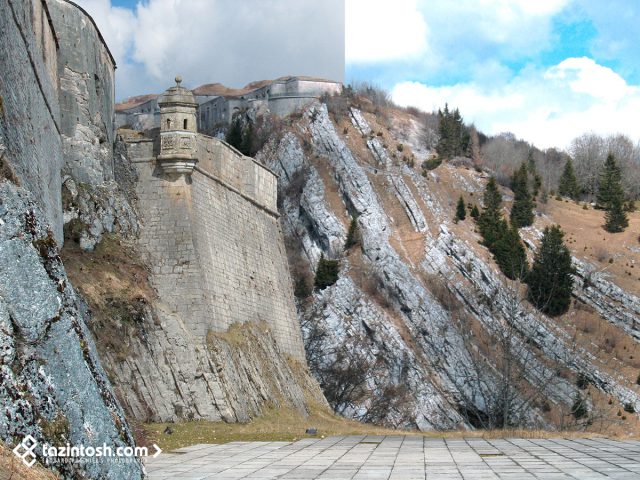
- Matte Painting
- Time Lapse
- Focus Stack
- Série de photos
- Comparaison Avant|Après































<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-01.jpg" alt="Little Metal Plane - frame#01" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-02.jpg" alt="Little Metal Plane - frame#02" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-03.jpg" alt="Little Metal Plane - frame#03" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-04.jpg" alt="Little Metal Plane - frame#04" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-05.jpg" alt="Little Metal Plane - frame#05" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-06.jpg" alt="Little Metal Plane - frame#06" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-07.jpg" alt="Little Metal Plane - frame#07" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-08.jpg" alt="Little Metal Plane - frame#08" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-09.jpg" alt="Little Metal Plane - frame#09" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-10.jpg" alt="Little Metal Plane - frame#10" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-11.jpg" alt="Little Metal Plane - frame#11" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-12.jpg" alt="Little Metal Plane - frame#12" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-13.jpg" alt="Little Metal Plane - frame#13" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-14.jpg" alt="Little Metal Plane - frame#14" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-15.jpg" alt="Little Metal Plane - frame#15" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-16.jpg" alt="Little Metal Plane - frame#16" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-17.jpg" alt="Little Metal Plane - frame#17" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-18.jpg" alt="Little Metal Plane - frame#18" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-19.jpg" alt="Little Metal Plane - frame#19" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-20.jpg" alt="Little Metal Plane - frame#20" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-21.jpg" alt="Little Metal Plane - frame#21" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-22.jpg" alt="Little Metal Plane - frame#22" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-23.jpg" alt="Little Metal Plane - frame#23" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-24.jpg" alt="Little Metal Plane - frame#24" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-25.jpg" alt="Little Metal Plane - frame#25" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-26.jpg" alt="Little Metal Plane - frame#26" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-27.jpg" alt="Little Metal Plane - frame#27" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-28.jpg" alt="Little Metal Plane - frame#28" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-29.jpg" alt="Little Metal Plane - frame#29" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-30.jpg" alt="Little Metal Plane - frame#30" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-31.jpg" alt="Little Metal Plane - frame#31" /> </div>












<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-01.jpg" alt="Sketch - frame#01" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-02.jpg" alt="Sketch - frame#02" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-03.jpg" alt="Sketch - frame#03" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-04.jpg" alt="Sketch - frame#04" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-05.jpg" alt="Sketch - frame#05" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D-Sketch-06.jpg" alt="Sketch - frame#06" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-07.jpg" alt="Sketch - frame#07" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-08.jpg" alt="Sketch - frame#08" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-09.jpg" alt="Sketch - frame#09" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-10.jpg" alt="Sketch - frame#10" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-11.jpg" alt="Sketch - frame#11" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-12.jpg" alt="Sketch - frame#12" /> </div>
Merci Clémentine !
Un remerciement tout particulier à
Clémentine Martinez, illustratrice,
pour cette création originale.








<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-01.jpg" alt="Photo originale (RAW)" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-02.jpg" alt="Recadrage" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-03.jpg" alt="Balance des blancs" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-04.jpg" alt="Exposition +0,5ev" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-05.jpg" alt="Ajustement des bleus" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-06.jpg" alt="Mise en valeur des teintes chaudes" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-07.jpg" alt="Exposition du ciel" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_1100-08.jpg" alt="Exposition de l'avion, résultat final" /> </div>






<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7887.jpg" alt="Impact d'une vague ≈ 30m de haut #1" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7888.jpg" alt="Impact d'une vague ≈ 30m de haut #2" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7889.jpg" alt="Impact d'une vague ≈ 30m de haut #3" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7890.jpg" alt="Impact d'une vague ≈ 30m de haut #4" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7891.jpg" alt="Impact d'une vague ≈ 30m de haut #5" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_7892.jpg" alt="Impact d'une vague ≈ 30m de haut #6" /> </div>









<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-01.jpg" alt="Fichier de base transparent" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-02.jpg" alt="Rendu 3D - Passe RGB" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-03.jpg" alt="Rendu 3D - Passe masque d'objet" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-04.jpg" alt="Masque d'objet appliqué en canal alpha" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-05.jpg" alt="Photo d'arrière-plan" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-06.jpg" alt="Compositing Arrière-plan/Voiture" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-07.jpg" alt="Rendu 3D - Passe d'ombre" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-08.jpg" alt="Compositing Arrière-plan/Ombre" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D3D-CompositingLMC-09.jpg" alt="Résultat final" /> </div>








Bon, on fait avec ce qu'on a hein, je n'ai pas fait de matte painting depuis 2005 !
<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-01.jpg" alt="Photo d'origine - Fort de Joux" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-02.jpg" alt="Ajout - Sol" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-03.jpg" alt="Ajout - Relief et remparts" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-04.jpg" alt="Ajout - Ville et relief d'arrière-plan" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-05.jpg" alt="Ajout - Ciel" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-06.jpg" alt="Ajout - Lion de Belfort" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-07.jpg" alt="Ajustement - Teintes/luminosité d'arrière-plan" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D-MattePaintingFort-08.jpg" alt="Ajustement - Teinte remparts" /> </div>


























<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7200.jpg" alt="IMG_7200" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7201.jpg" alt="IMG_7201" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7202.jpg" alt="IMG_7202" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7203.jpg" alt="IMG_7203" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7204.jpg" alt="IMG_7204" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7205.jpg" alt="IMG_7205" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7206.jpg" alt="IMG_7206" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7207.jpg" alt="IMG_7207" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7208.jpg" alt="IMG_7208" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7209.jpg" alt="IMG_7209" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7210.jpg" alt="IMG_7210" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7211.jpg" alt="IMG_7211" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_7212.jpg" alt="IMG_7212" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7213.jpg" alt="IMG_7213" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7214.jpg" alt="IMG_7214" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7215.jpg" alt="IMG_7215" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7216.jpg" alt="IMG_7216" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7217.jpg" alt="IMG_7217" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7218.jpg" alt="IMG_7218" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7219.jpg" alt="IMG_7219" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7220.jpg" alt="IMG_7220" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7221.jpg" alt="IMG_7221" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7222.jpg" alt="IMG_7222" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7223.jpg" alt="IMG_7223" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7224.jpg" alt="IMG_7224" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7225.jpg" alt="IMG_7225" /> </div>









<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3989.jpg" alt="Mise au point : tronc" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3990.jpg" alt="Mise au point : tête" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3991.jpg" alt="Mise au point : transition tête/dos #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3992.jpg" alt="Mise au point : transition tête/dos #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3993.jpg" alt="Mise au point : transition tête/dos #3" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3994.jpg" alt="Mise au point : transition tête/dos #4" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3995.jpg" alt="Mise au point : dos" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3996.jpg" alt="Mise au point : ailes" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-7D-IMG_focus_3989-3996.jpg" alt="Résultat de l'empilement" /> </div>









<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2306.jpg" alt="Traversée de kangourou…" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2309.jpg" alt="… d'avion" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2290.jpg" alt="Voie ferrée #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2289.jpg" alt="Voie ferrée #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2395.jpg" alt="Zone inondable #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2311.jpg" alt="Zone inondable #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2314.jpg" alt="Prudence dépassement" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3177.jpg" alt="Danger incendie" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2445.jpg" alt="Présence de grues brolga" /> </div>


<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_1093-RAW.jpg" alt="F-16C Fighting Falcon - Image brute" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-7D-IMG_1093.jpg" alt="F-16C Fighting Falcon - Image traitée" /> </div>
- HTML
- CSS
- jQuery
Si un texte est saisi dans “alt”, il sera automatiquement utilisé pour la légende (voir exemples ci-dessus).
Ajouter (optionnel) la class “_RF_visible” pour désigner l'image affichée par défaut. En l'absence, la première image de la liste sera automatiquement utilisée.
<div class="_RF_area"> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item _RF_visible" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> […] </div>
._RF_area {
cursor: ew-resize;
position: relative;
display: block;
margin: auto;
}
._RF_area ._RF_item {
position: absolute;
top: 0px;
left: 0px;
display: none;
}
._RF_area ._RF_visible {
display: block !important;
}
._RF_area ._RF_item._RF_visible {
position: relative;
}
._RF_area ._RF_caption {
bottom: 15px;
position: absolute;
text-align: center;
left: 0px;
right: 0px;
display: none;
}
._RF_area ._RF_caption span {
color: #eaeaea;
background-color: rgba(0,0,0,0.8);
font-size: 10px;
padding: 5px;
font-family: "Lucida Grande";
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
display: inline-block;
}
Plus d'informations. Pour que l'animation reprenne son statut initial lorsque le curseur quitte la zone de survol, retirer les deux "//" ligne 56. Notez qu'en ligne 64, on rentre dans DOM Ready.
/* ============================================================ */
/* Rewind|Forward • Animation Feature v1.0 — © Édouard Puginier — https://tazintosh.com */
/* Special thanks to Frédéric Grasset — frederic.grasset[at]me[dot]com */
/* Under Creative Common license Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) */
/* ============================================================ */
(function($){
function setupAnimation(animationElement){
var items = $(animationElement).children("._RF_item");
var itemsLength = items.length;
var firstItem = items.first();
var itemClass = "_RF_visible";
if (!items.hasClass(itemClass)){ // Set class if not exist
firstItem.addClass(itemClass);
}
var firstItemWidth = firstItem.outerWidth();
$(animationElement).width(firstItemWidth);
var animationStepWidth = firstItemWidth / itemsLength;
var defaultStep = 0;
for (var i = 0; i < itemsLength; i++){
if ($(items[i]).hasClass(itemClass)){
defaultStep = i;
break;
}
};
var lastStep = defaultStep;
$(animationElement).append('<div class="_RF_caption"><span></span></div>');
var caption = $(animationElement).children("._RF_caption");
var captionText = caption.children("span");
var captionClass = itemClass;
function animate(step){
if (lastStep != step){
if (lastStep >= 0){
$(items[lastStep]).removeClass(itemClass); // Hide previous img
}
$(items[step]).addClass(itemClass); // Show next img
// Display alt attribute as img caption
var itemAlt = $(items[step]).attr("alt");
caption.addClass(captionClass);
captionText.html(itemAlt);
if (itemAlt == ""){
caption.removeClass(captionClass);
}
}
lastStep = step;
};
function animationStart(event){
var offset = $(animationElement).offset().left;
var curX = event.pageX - offset;
var step = Math.floor(curX / animationStepWidth);
animate(step);
};
function animationStop(event){
//animate(defaultStep);
caption.removeClass(captionClass);
};
$(animationElement).mousemove(animationStart);
$(animationElement).mouseleave(animationStop);
};
$(document).ready(function(){
// Detecting available animations
$("._RF_area").each(function(animationElementIndex, animationElement){
setupAnimation(animationElement);
});
});
})(jQuery);
Historique des versions
Version 1.0 - 20-06-2012
Mise à disposition initiale de la fonction d'animation Rewind|Forward.Participer
What else?
This symbolic coffee would be a true expression of your appreciation of this work.