
Why choosing it?
- Simple tool, efficient and fun;
- Free;
- Display/Animate just anything you want;
- Ideal for tutorials and training courses;
- For everyone, photographers, illustrators, 3D artists, web designers, etc.;
- For personal & pro. projects;
- Say goodbye to basics post layouts with pictures placed one below each other, avoiding any easy comparison;
- Impress you audience by using a new Web layout concept;
- Cross-platform and soon for iOS!;
- Class names are prefixed to avoid/limit any name conflicts with others functions.
License

“Rewind|Forward • Animation Feature” by Édouard Puginier is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Permissions beyond the scope of this license may be available at https://tazintosh.com/en/contact/.
Bibliography
Rewind|Forward • Animation Feature offers a wide range of uses. Whether you are a photographer, illustrator, 3D artist, web designer, trainer, etc., it will help you to showcase your own creations, training or tutorials, without ever losing sight of efficiency and simplicity for the user. The following examples will be hopefully varied enough to fully appreciate the field of application offered. Note that in order to illustrate the installation steps explained on this article, the source code of each demo is available just below each of them.
- 3D
- Cartoon animation
- Photo post-processing steps
- Burst mode
- Compositing
- Matte Painting
- Time Lapse
- Focus Stack
- Photos set
- Before|After comparison































<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-01.jpg" alt="Little Metal Plane - frame#01" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-02.jpg" alt="Little Metal Plane - frame#02" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-03.jpg" alt="Little Metal Plane - frame#03" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-04.jpg" alt="Little Metal Plane - frame#04" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-05.jpg" alt="Little Metal Plane - frame#05" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-06.jpg" alt="Little Metal Plane - frame#06" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-07.jpg" alt="Little Metal Plane - frame#07" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-08.jpg" alt="Little Metal Plane - frame#08" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-09.jpg" alt="Little Metal Plane - frame#09" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-10.jpg" alt="Little Metal Plane - frame#10" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-11.jpg" alt="Little Metal Plane - frame#11" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-12.jpg" alt="Little Metal Plane - frame#12" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-13.jpg" alt="Little Metal Plane - frame#13" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-14.jpg" alt="Little Metal Plane - frame#14" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-15.jpg" alt="Little Metal Plane - frame#15" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-16.jpg" alt="Little Metal Plane - frame#16" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-17.jpg" alt="Little Metal Plane - frame#17" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-18.jpg" alt="Little Metal Plane - frame#18" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-19.jpg" alt="Little Metal Plane - frame#19" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-20.jpg" alt="Little Metal Plane - frame#20" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-21.jpg" alt="Little Metal Plane - frame#21" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-22.jpg" alt="Little Metal Plane - frame#22" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-23.jpg" alt="Little Metal Plane - frame#23" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-24.jpg" alt="Little Metal Plane - frame#24" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-25.jpg" alt="Little Metal Plane - frame#25" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-26.jpg" alt="Little Metal Plane - frame#26" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-27.jpg" alt="Little Metal Plane - frame#27" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-28.jpg" alt="Little Metal Plane - frame#28" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-29.jpg" alt="Little Metal Plane - frame#29" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-30.jpg" alt="Little Metal Plane - frame#30" /> <img class="_RF_item" src="pathToYourPicture/3D-LMP_Clay-31.jpg" alt="Little Metal Plane - frame#31" /> </div>












<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-01.jpg" alt="Sketch - frame#01" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-02.jpg" alt="Sketch - frame#02" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-03.jpg" alt="Sketch - frame#03" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-04.jpg" alt="Sketch - frame#04" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-05.jpg" alt="Sketch - frame#05" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D-Sketch-06.jpg" alt="Sketch - frame#06" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-07.jpg" alt="Sketch - frame#07" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-08.jpg" alt="Sketch - frame#08" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-09.jpg" alt="Sketch - frame#09" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-10.jpg" alt="Sketch - frame#10" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-11.jpg" alt="Sketch - frame#11" /> <img class="_RF_item" src="pathToYourPicture/2D-Sketch-12.jpg" alt="Sketch - frame#12" /> </div>
Thank you Clémentine!
Special thanks to
Clémentine Martinez, illustrator,
for this original creation.








<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-01.jpg" alt="Original picture (RAW)" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-02.jpg" alt="Crop" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-03.jpg" alt="White balance" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-04.jpg" alt="Exposure +0,5ev" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-05.jpg" alt="Blue adjustment" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-06.jpg" alt="Enhancement of warm tones" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_1100-07.jpg" alt="Sky exposure" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_1100-08.jpg" alt="Aircraft exposure, final result" /> </div>






<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7887.jpg" alt="Wave impact ≈ 30m high #1" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7888.jpg" alt="Wave impact ≈ 30m high #2" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7889.jpg" alt="Wave impact ≈ 30m high #3" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7890.jpg" alt="Wave impact ≈ 30m high #4" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7891.jpg" alt="Wave impact ≈ 30m high #5" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_7892.jpg" alt="Wave impact ≈ 30m high #6" /> </div>









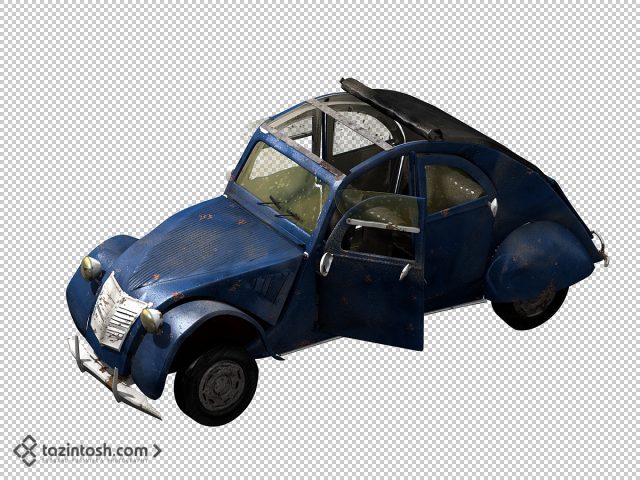
<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-01.jpg" alt="Base file, transparent" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-02.jpg" alt="3D render - RGB pass" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-03.jpg" alt="3D render - Object buffer" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-04.jpg" alt="Object buffer applied as al" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-05.jpg" alt="Background picture" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-06.jpg" alt="Compositing background/car" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-07.jpg" alt="3D render - Shadow pass" /> <img class="_RF_item" src="pathToYourPicture/2D3D-CompositingLMC-08.jpg" alt="Compositing background/shadow" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D3D-CompositingLMC-09.jpg" alt="Final result" /> </div>








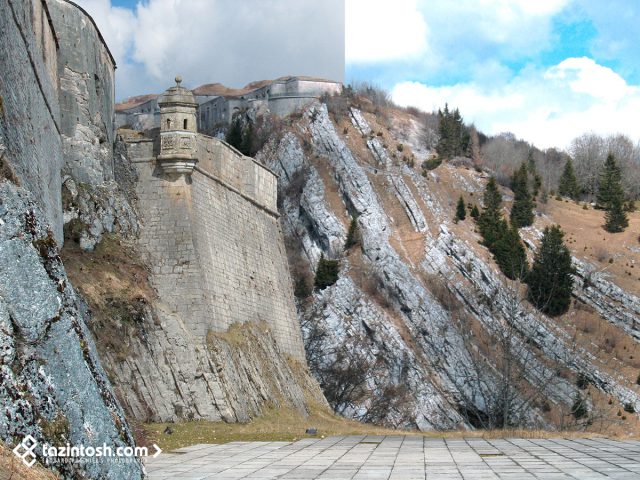
Well, this is a 2005 matte painting! Please by kind ^^
<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-01.jpg" alt="Original picture - Fort de Joux" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-02.jpg" alt="Addition - Ground" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-03.jpg" alt="Addition - Relief and ramparts" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-04.jpg" alt="Addition - City and background relief" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-05.jpg" alt="Addition - Sky" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-06.jpg" alt="Addition - Lion de Belfort" /> <img class="_RF_item" src="pathToYourPicture/2D-MattePaintingFort-07.jpg" alt="Ajustment - Background hue/luminosity" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/2D-MattePaintingFort-08.jpg" alt="Ajustment - Ramparts tones" /> </div>


























<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7200.jpg" alt="IMG_7200" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7201.jpg" alt="IMG_7201" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7202.jpg" alt="IMG_7202" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7203.jpg" alt="IMG_7203" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7204.jpg" alt="IMG_7204" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7205.jpg" alt="IMG_7205" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7206.jpg" alt="IMG_7206" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7207.jpg" alt="IMG_7207" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7208.jpg" alt="IMG_7208" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7209.jpg" alt="IMG_7209" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7210.jpg" alt="IMG_7210" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7211.jpg" alt="IMG_7211" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-5DMkII-IMG_7212.jpg" alt="IMG_7212" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7213.jpg" alt="IMG_7213" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7214.jpg" alt="IMG_7214" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7215.jpg" alt="IMG_7215" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7216.jpg" alt="IMG_7216" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7217.jpg" alt="IMG_7217" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7218.jpg" alt="IMG_7218" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7219.jpg" alt="IMG_7219" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7220.jpg" alt="IMG_7220" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7221.jpg" alt="IMG_7221" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7222.jpg" alt="IMG_7222" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7223.jpg" alt="IMG_7223" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7224.jpg" alt="IMG_7224" /> <img class="_RF_item" src="pathToYourPicture/photo-5DMkII-IMG_7225.jpg" alt="IMG_7225" /> </div>









<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3989.jpg" alt="Focus on: trunk" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3990.jpg" alt="Focus on: head" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3991.jpg" alt="Focus on: transition head/back #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3992.jpg" alt="Focus on: transition head/back #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3993.jpg" alt="Focus on: transition head/back #3" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3994.jpg" alt="Focus on: transition head/back #4" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3995.jpg" alt="Focus on: back" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3996.jpg" alt="Focus on: wings" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-7D-IMG_focus_3989-3996.jpg" alt="Focus Stacking result" /> </div>









<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2306.jpg" alt="Kangaroo crossing…" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2309.jpg" alt="Plane crossing…" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2290.jpg" alt="Railway #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2289.jpg" alt="Railway #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2395.jpg" alt="Floodway #1" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2311.jpg" alt="Floodway #2" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2314.jpg" alt="Overtaking warning" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_3177.jpg" alt="Fire risk" /> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_2445.jpg" alt="Brolgas crossing" /> </div>


<div class="_RF_area"> <img class="_RF_item" src="pathToYourPicture/photo-7D-IMG_1093-RAW.jpg" alt="F-16C Fighting Falcon - RAW picture" /> <img class="_RF_item _RF_visible" src="pathToYourPicture/photo-7D-IMG_1093.jpg" alt="F-16C Fighting Falcon - Post-processed picture" /> </div>
- HTML
- CSS
- jQuery
If any text is set in “alt”, it'll be automatically used as caption (see above examples).
Add (optional) class “_RF_visible” to set the picture displayed by default. If not set, the first image on the list will be used.
<div class="_RF_area"> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item _RF_visible" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> <img class="_RF_item" src="pathToTheAfterPicture" alt="Some description text" /> […] </div>
._RF_area {
cursor: ew-resize;
position: relative;
display: block;
margin: auto;
}
._RF_area ._RF_item {
position: absolute;
top: 0px;
left: 0px;
display: none;
}
._RF_area ._RF_visible {
display: block !important;
}
._RF_area ._RF_item._RF_visible {
position: relative;
}
._RF_area ._RF_caption {
bottom: 15px;
position: absolute;
text-align: center;
left: 0px;
right: 0px;
display: none;
}
._RF_area ._RF_caption span {
color: #eaeaea;
background-color: rgba(0,0,0,0.8);
font-size: 10px;
padding: 5px;
font-family: "Lucida Grande";
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
display: inline-block;
}
More informations. To allow the animation to revert to the default state when the mouse cursor is out, remove both "//" line 56. Please note that at line 64, starts DOM Ready.
/* ============================================================ */
/* Rewind|Forward • Animation Feature v1.0 — © Édouard Puginier — https://tazintosh.com */
/* Special thanks to Frédéric Grasset — frederic.grasset[at]me[dot]com */
/* Under Creative Common license Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) */
/* ============================================================ */
(function($){
function setupAnimation(animationElement){
var items = $(animationElement).children("._RF_item");
var itemsLength = items.length;
var firstItem = items.first();
var itemClass = "_RF_visible";
if (!items.hasClass(itemClass)){ // Set class if not exist
firstItem.addClass(itemClass);
}
var firstItemWidth = firstItem.outerWidth();
$(animationElement).width(firstItemWidth);
var animationStepWidth = firstItemWidth / itemsLength;
var defaultStep = 0;
for (var i = 0; i < itemsLength; i++){
if ($(items[i]).hasClass(itemClass)){
defaultStep = i;
break;
}
};
var lastStep = defaultStep;
$(animationElement).append('<div class="_RF_caption"><span></span></div>');
var caption = $(animationElement).children("._RF_caption");
var captionText = caption.children("span");
var captionClass = itemClass;
function animate(step){
if (lastStep != step){
if (lastStep >= 0){
$(items[lastStep]).removeClass(itemClass); // Hide previous img
}
$(items[step]).addClass(itemClass); // Show next img
// Display alt attribute as img caption
var itemAlt = $(items[step]).attr("alt");
caption.addClass(captionClass);
captionText.html(itemAlt);
if (itemAlt == ""){
caption.removeClass(captionClass);
}
}
lastStep = step;
};
function animationStart(event){
var offset = $(animationElement).offset().left;
var curX = event.pageX - offset;
var step = Math.floor(curX / animationStepWidth);
animate(step);
};
function animationStop(event){
//animate(defaultStep);
caption.removeClass(captionClass);
};
$(animationElement).mousemove(animationStart);
$(animationElement).mouseleave(animationStop);
};
$(document).ready(function(){
// Detecting available animations
$("._RF_area").each(function(animationElementIndex, animationElement){
setupAnimation(animationElement);
});
});
})(jQuery);
Versions history
Version 1.0 - 2012-06-20
Initial public release of Rewind|Forward • Animation Feature.Participer
What else?
This symbolic coffee would be a true expression of your appreciation of this work.